In this article, I tried to discuss all things related to blogger permalink. First of all, if you are new to blogging you have to know what is blogger permalink. Permalinks are the static links that are allocated by the system to specific posts and pages.
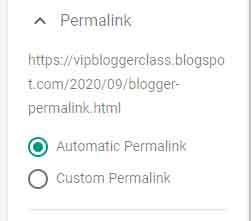
When you start writing a blogger post you see you will see an option (PERMALINK) with a dropdown option in the right sidebar.
Blogger Permalink
permalink option comes with two more options one is an automatic permalink and the second is the custom permalink.
Types of Blogger permalink
Automatic Permalink
What you write in the post title will be automatically be written in the post permalink. Blogger will not ask you to write your desired link it will copy your post title and will paste it into the link are.
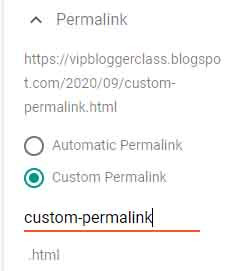
Custom Permalink
Blogger custom permalink is and the advanced option is given by blogger. You can create a custom blogger permalink for your blog page or post with this feature.
Example of blogger permalink
Change or edit permalink in blogger
if you want to change or edit permalink in blogger of post or page all you have to do is to go to your permalink option in the editor while writing and before publishing the post or page. Go to the custom permalink option and change or edit according to your need.
Change permalink of published post/page
If you have published a post or page and after publishing it you need to change its permalink all you have to do is to create a new page or post copy all the content of your old post/page in it. Make a permalink of your own choice and redirect the old permalink to the new one.
This is the only way to do this because the blogger has not given any option to change the published post/page permalink.
Remove date from blogger permalink
If you want to know how to remove date from blogger permalink than you are at the right place.
All you have to do is to copy and paste this HTML code into your HTML code of blog.
- Go to blogger dashboard > Theme > Edit HTML
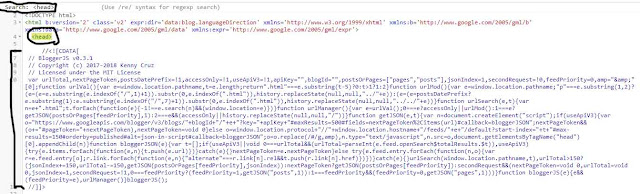
- Click in the HTML code are anywhere and press CTRL + F to find the Head tag
- Type <head> and press enter
- Paste this code right after the <head> tag
//<![CDATA[
// BloggerJS v0.3.1
// Copyright (c) 2017-2018 Kenny Cruz
// Licensed under the MIT License
var urlTotal,nextPageToken,postsDatePrefix=!1,accessOnly=!1,useApiV3=!1,apiKey="",blogId="",postsOrPages=["pages","posts"],jsonIndex=1,secondRequest=!0,feedPriority=0,amp="&"[0];function urlVal(){var e=window.location.pathname,t=e.length;return".html"===e.substring(t-5)?0:t>1?1:2}function urlMod(){var e=window.location.pathname;"p"===e.substring(1,2)?(e=(e=e.substring(e.indexOf("/",1)+1)).substr(0,e.indexOf(".html")),history.replaceState(null,null,"../"+e)):(e=(e=postsDatePrefix?e.substring(1):e.substring(e.indexOf("/",7)+1)).substr(0,e.indexOf(".html")),history.replaceState(null,null,"../../"+e))}function urlSearch(e,t){var n=e+".html";t.forEach(function(e){-1!==e.search(n)&&(window.location=e)})}function urlManager(){var e=urlVal();0===e?accessOnly||urlMod():1===e?getJSON(postsOrPages[feedPriority],1):2===e&&(accessOnly||history.replaceState(null,null,"/"))}function getJSON(e,t){var n=document.createElement("script");if(useApiV3){var o="https://www.googleapis.com/blogger/v3/blogs/"+blogId+"/"+e+"?key="+apiKey+"#maxResults=500#fields=nextPageToken%2Citems(url)#callback=bloggerJSON";nextPageToken&&(o+="#pageToken="+nextPageToken),nextPageToken=void 0}else o=window.location.protocol+"//"+window.location.hostname+"/feeds/"+e+"/default?start-index="+t+"#max-results=150#orderby=published#alt=json-in-script#callback=bloggerJSON";o=o.replace(/#/g,amp),n.type="text/javascript",n.src=o,document.getElementsByTagName("head")[0].appendChild(n)}function bloggerJSON(e){var t=[];if(useApiV3||void 0===urlTotal&&(urlTotal=parseInt(e.feed.openSearch$totalResults.$t)),useApiV3){try{e.items.forEach(function(e,n){t.push(e.url)})}catch(e){}nextPageToken=e.nextPageToken}else try{e.feed.entry.forEach(function(n,o){var r=e.feed.entry[o];r.link.forEach(function(e,n){"alternate"===r.link[n].rel&&t.push(r.link[n].href)})})}catch(e){}urlSearch(window.location.pathname,t),urlTotal>150?(jsonIndex+=150,urlTotal-=150,getJSON(postsOrPages[feedPriority],jsonIndex)):nextPageToken?getJSON(postsOrPages[feedPriority]):secondRequest&&(nextPageToken=void 0,urlTotal=void 0,jsonIndex=1,secondRequest=!1,0===feedPriority?(feedPriority=1,getJSON("posts",1)):1===feedPriority&&(feedPriority=0,getJSON("pages",1)))}function bloggerJS(e){e&&(feedPriority=e),urlManager()}bloggerJS();
//]]>
After pasting this code click on the save button. This code will not only remove date from permalink but also redirects the old permalinks to new ones.
Disclaimer for this code: We are not liable and responsible for the effect of this code on your blog's SEO try this on your own risk.
Conclusion
I have tried to discuss all things related to blogger permalink if I have missed anything related to this topic write it in the comments. I will try my best to deal with your queries.